卷积神经网络-CNN
何谓卷积
单凭卷积这一个称号大概可以吓死一半的普通老百姓了。一开始接触卷积网络的时候,我就差点成了那一半的老百姓,幸好我命大,最终挺过来了。卷积,只依稀记得当年大学概率论稍有提过这样的名词,那时不愿深究,现在胆子大了,没事,维基搞起,卷积定义为:
∫−∞+∞f(t)∗g(x−t)dt\int_{-\infty}^{+\infty} f(t)*g(x-t)dt
∫−∞+∞f(t)∗g(x−t)dt
好吧,这货长得这么奇怪,根本无法直觉地知道此货的作用,难怪一般人受不了。这还是是卷积一维连续的情况,但是我们的图片天生是二维的,而且计算机也只能处理离散的情况,所以这里我们的卷积应该是这样:
h[m,n]=∑i=0K∑j=0Kk[i,j]∗f[n+i,m+j]h[m,n] = \sum_{i=0}^K \sum_{j=0}^K k[i,j] * f[n+i,m+j]
h[m,n]=i=0∑Kj=0∑Kk[i,j]∗f[n+i,m+j]
去掉了积分,现在友好一点。然而该一头雾水还是会一头雾水的,Ufldl的一张图片,一图胜万语啊,且看:
图中,我们有一张图片Image,大小是5X5 ...
神经网络中的反向传播算法——BackPropagation算法
最近在看深度学习的东西,一开始看的吴恩达的UFLDL教程,有中文版就直接看了,后来发现有些地方总是不是很明确,又去看英文版,然后又找了些资料看,才发现,中文版的译者在翻译的时候会对省略的公式推导过程进行补充,但是补充的又是错的,难怪觉得有问题。反向传播法其实是神经网络的基础了,但是很多人在学的时候总是会遇到一些问题,或者看到大篇的公式觉得好像很难就退缩了,其实不难,就是一个链式求导法则反复用。如果不想看公式,可以直接把数值带进去,实际的计算一下,体会一下这个过程之后再来推导公式,这样就会觉得很容易了。
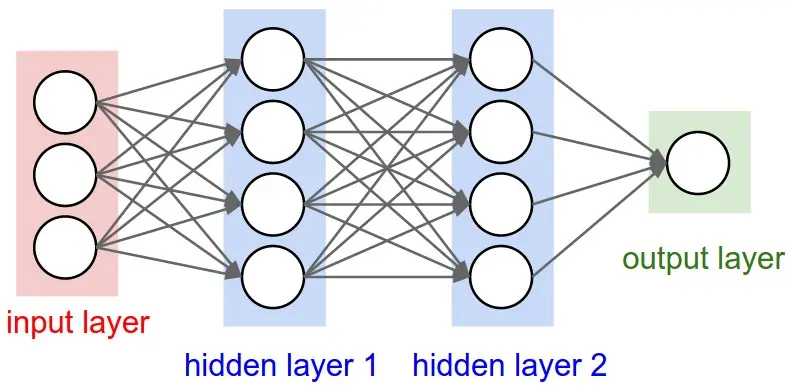
说到神经网络,大家看到这个图应该不陌生:
这是典型的三层神经网络的基本构成,Layer L1是输入层,Layer L2是隐含层,Layer L3是隐含层,我们现在手里有一堆数据{x1,x2,x3,…,xn},输出也是一堆数据{y1,y2,y3,…,yn},现在要他们在隐含层做某种变换,让你把数据灌进去后得到你期望的输出。如果你希望你的输出和原始输入一样,那么就是最常见的自编码模型(Auto-Encoder)。可能有人会问,为什么要输入输出都一样呢?有什么用啊?其实应用挺广的,在图像识别 ...
神经网络基础
1.神经元模型
神经元是神经网络中最基本的结构,也可以说是神经网络的基本单元,它的设计灵感完全来源于生物学上神经元的信息传播机制。我们学过生物的同学都知道,神经元有两种状态:兴奋和抑制。一般情况下,大多数的神经元是处于抑制状态,但是一旦某个神经元收到刺激,导致它的电位超过一个阈值,那么这个神经元就会被激活,处于“兴奋”状态,进而向其他的神经元传播化学物质(其实就是信息)。
下图为生物学上的神经元结构示意图:
1943年,McCulloch和Pitts将上图的神经元结构用一种简单的模型进行了表示,构成了一种人工神经元模型,也就是我们现在经常用到的“M-P神经元模型”,如下图所示:
从上图M-P神经元模型可以看出,神经元的输出
y=f(∑i=1nwixi−θ)y = f(\sum_{i=1}^{n}w_{i}x_{i} - \theta)
y=f(i=1∑nwixi−θ)
其中θ\thetaθ为我们之前提到的神经元的激活阈值,函数f(⋅)f(⋅)f(⋅)也被称为是激活函数。如上图所示,函数f(⋅)f(⋅)f(⋅)可以用一个阶跃方程表示,大于阈值激活;否则则抑制。但是这 ...
【LaTeX】新手教程:从入门到日常使用
注:本文转载于Dylaaan博客。
前言:排版工具与书写工具的讨论
LaTeX是一种“非所见即所得”的排版系统,用户需要输入特定的代码,保存在后缀为.tex的文件中,通过编译得到所需的pdf文件,例如以下代码:
\documentclass{article}\begin{document}Hello, world!\end{document}
最后输出的结果是一个pdf文件,内容是”Hello, world!“。
如何理解“非所见即所得”呢?在这里举个“所见即所得”的例子:Word。Word的界面就是一张A4纸,输入的时候是什么样子,最后呈现出来就是什么样子。这给了我们极高的自由度,也非常容易上手,但是有如下问题:
对于对细节不敏感的用户,Word的排版常常会在细节存在问题,比如两段话之间行间距不同、字体不同、标题样式不同等;
对于撰写论文的用户,Word的标题、章节、图表、参考文献等无法自动标号,也很难在正文中引用;
对于有公式输入需求的用户,Word自带的公式不稳定,而公式插件效果常常不好。
相比之下, ...
Python进阶(六)案例:面向对象版学员管理系统
目标
了解面向对象开发过程中类内部功能的分析方法
了解常用系统功能
添加
删除
修改
查询
重点学习部分
重点学习:
类与对象、列表增删:[3.2.2 管理系统框架](# 3.2.2 管理系统框架 )、[3.4.1 添加功能](# 3.4.1 添加功能 )
文件操作、类与列表字典转换:[3.4.7 保存学员信息](# 3.4.7 保存学员信息 ) 、[3.4.8 加载学员信息](# 3.4.8 加载学员信息)
列表增删及推导式: [3.4.2 删除学员](#3.4.2 删除学员 )
一. 系统需求
使用面向对象编程思想完成学员管理系统的开发,具体如下:
系统要求:学员数据存储在文件中
系统功能:添加学员、删除学员、修改学员信息、查询学员信息、显示所有学员信息、保存学员信息及退出系统等功能。
二. 准备程序文件
2.1 分析
角色分析
学员
管理系统
工作中注意事项
为了方便维护代码,一般一个角色一个程序文件;
项目要有主程序入口,习惯为main.py
2.2 创建程序文件
创建项目目录,例如:StudentManagerSyst ...
Python进阶(五)模块和包
目标
了解模块
导入模块
制作模块
__all__
包的使用方法
一. 模块
Python 模块(Module),是一个 Python 文件,以 .py 结尾,包含了 Python 对象定义和Python语句。
模块能定义函数,类和变量,模块里也能包含可执行的代码。
1.1. 导入模块
1.1.1 导入模块的方式
import 模块名
from 模块名 import 功能名
from 模块名 import *
import 模块名 as 别名
from 模块名 import 功能名 as 别名
1.1.2 导入方式详解
1.1.2.1 import
语法
# 1. 导入模块import 模块名import 模块名1, 模块名2...# 2. 调用功能模块名.功能名()
示例
import mathprint(math.sqrt(9)) # 3.0
1.1.2.2 from…import…
语法
# 1. 导入模块及其功能名 from 模块名 import 功能1, 功能2, 功能3...# 2. 调用功能,不需要书写模块名功能名() ...
Python进阶(四)异常
目标
了解异常
捕获异常
异常的else
异常finally
异常的传递
自定义异常
一. 了解异常
当检测到一个错误时,解释器就无法继续执行了,反而出现了一些错误的提示,这就是所谓的"异常"。
例如:以r方式打开一个不存在的文件。
open('test.txt', 'r')
二. 异常的写法
2.1 语法
try: 可能发生错误的代码except: 如果出现异常执行的代码
2.2 快速体验
需求:尝试以r模式打开文件,如果文件不存在,则以w方式打开。
try: f = open('test.txt', 'r')except: f = open('test.txt', 'w')
2.3 捕获指定异常(类型)
2.3.1 语法
try: 可能发生错误的代码except 异常类型: 如果捕获到该异常类型执行的代码
2.3.2 体验
try: print(num)except NameError: p ...
Python进阶(三)面向对象—多态、类方法、类属性
目标
面向对象三大特性
类属性和实例属性
类方法和静态方法
一. 面向对象三大特性
封装
将属性和方法书写到类的里面的操作即为封装
封装可以为属性和方法添加私有权限
继承
子类默认继承父类的所有属性和方法
子类可以重写父类属性和方法
多态
传入不同的对象,产生不同的结果
二. 多态
2.1 了解多态
多态指的是一类事物有多种形态,(一个抽象类有多个子类,因而多态的概念依赖于继承)。
定义:多态是一种使用对象的方式,子类重写父类方法,调用不同子类创建的对象 的 相同父类方法,可以产生不同的执行结果(即:一个父类被多个子类继承,此时子类重写父类方法,当子类所创建的对象被另一个父类调用时,可以产生不同的结果)
好处:调用灵活,有了多态,更容易编写出通用的代码,做出通用的编程,以适应需求的不断变化!
实现步骤:
定义父类,并提供公共方法
定义子类,并重写父类方法
传递 子类对象 给调用者,可以看到不同子类执行效果不同
2.2 体验多态
class Dog(object): def work(self): # 父类提供统一的方法,哪怕是 ...
Python进阶(二)面向对象—继承
目标
继承的概念
单继承
多继承
子类重写父类的同名属性和方法
子类调用父类的同名属性和方法
多层继承
super()
私有属性和私有方法
一. 继承的概念
生活中的继承,一般指的是子女继承父辈的财产。
拓展1:经典类或旧式类
不由任意内置类型派生出的类,称之为经典类。
class 类名: 代码 ......
拓展2:新式类(适用于Python3.0以上版本)
class 类名(object): # object类--是基类/顶级类。 代码
Python面向对象的继承指的是多个类之间的所属关系,即==子类默认继承父类的所有属性和方法==,具体如下:
# 父类Aclass A(object): def __init__(self): self.num = 1 def info_print(self): print(self.num)# 子类Bclass B(A): passresult = B()result.info_print() # 1
在Python中,所有类默认继承object类,object ...
Python进阶(一)面向对象基础
目标
理解面向对象
类和对象
添加和获取对象属性
魔法方法
一. 理解面向对象
面向对象是一种抽象化的编程思想,很多编程语言中都有的一种思想。
例如:洗衣服
思考:几种途径可以完成洗衣服?
答: 手洗 和 机洗。
手洗:找盆 - 放水 - 加洗衣粉 - 浸泡 - 搓洗 - 拧干水 - 倒水 - 漂洗N次 - 拧干 - 晾晒。
机洗:打开洗衣机 - 放衣服 - 加洗衣粉 - 按下开始按钮 - 晾晒。
思考:对比两种洗衣服途径,同学们发现了什么?
答:机洗更简单
思考:机洗,只需要找到一台洗衣机,加入简单操作就可以完成洗衣服的工作,而不需要关心洗衣机内部发生了什么事情。
面向对象编程相当于洗衣机制造商作用。
总结:面向对象就是将编程当成是一个事物,对外界来说,事物是直接使用的,不用去管他内部的情况。而编程就是设置事物能够做什么事。
二. 类和对象
思考:洗衣机洗衣服描述过程中,洗衣机其实就是一个事物,即对象,洗衣机对象哪来的呢?
答:洗衣机是由工厂工人制作出来。
思考:工厂工人怎么制作出的洗衣机?
答:工人根据设计师设计的功能图纸制作洗衣机。
总结:图纸 → 洗衣机 → 洗衣服。 ...